HP作成の記録
2022/12/01に「ワードで文章を作り、画像を入れるが如くHPを作成していく、誰もがHPをつくれます。」「初心者歓迎」と班員全員に「HPチーム」への参加を呼び掛ける案内を出しました。HPチーム:熊谷、甲良、浅妻、中島、金子、上田、竹辺、7名で結成。Webマネージャーの熊谷様の指導の元、2022/12/09~2023/02/04ミニ勉強会を繰り返しながら、進めた記録です。
B班HP勉強会記録-1

日時:12/9(金)9:30~12:30
場所:アワーズミーティングルーム
出席者:熊谷、甲良、浅妻、中島、金子、竹辺、冨澤 欠席者:上田 (敬称略)
内 容:
熊谷さんに旧B班ID:pasoborabhan@gmail.com PW:■■■■■■■■のダッシュボードにある3つのHPの
お話とhttps://2709-bhan.jimdofree.com/のHPの中身の分析結果を説明していただいた。
冨澤様には、不明な点などを補足していただいた。
リニューアルの進め方も検討しましたが、
1. 旧B班のレイアウトは(独自/汎用)のうち難しい独自のレイアウトでした。
2. パスワードが全部にかかっている為、無断では、解除できない状態でした。
3. 技術資料や、勉強会など、参考にしたい項目があるが、そのまま継続するには、分類が必要。
色々話し合い、上記3点の問題点があり、新しいHPを作る方がいいということになりました。
また、旧B班の個人名対策は熊谷さんが、行うことになりました。
大まかな担当を決めました。
| メニュー | 担当 | 備考 |
| ホーム | 中島 金子 | 背景、構成、ロゴマーク |
| 新着情報 | 中島 金子 | |
| 活動 (予定、報告、勉強会) | 浅妻 甲良 | |
| 班員紹介 | 竹辺 上田 | |
| 投稿 (ブログ形式) | 竹辺 上田 | 個人のHPにリンクを貼る |
| 技術資料 | 熊谷 |
次回のZoom ミーティング:12/18(日) 13:30~15:30
1月以降定期Zoom ミーティング:第3月曜日 13:30~16:30
次回は新しい、ID、パスワード、ドメイン名なども決めたいと思います。
B班HP勉強記録-2

日時:12/18(日)13:30~16:30 Zoomで行う。
出席者:熊谷、甲良、浅妻、中島、金子、竹辺 欠席者:上田 (敬称略)
内容:
- B班HP班員紹介ページのタブに浅妻さんの名前が出る→熊谷さんから原因と解決方法の説明。
-
ページ内の一番初めに記述される「見出し」がタブに出ていたので、浅妻さんの名前に新しい別の見出し(B班班員紹介)を入れると、その見出しの文字が表示され、解決できたということでした。
-
新しいサイトhttp://kanto.me/pasobora05/b_han/index.htmlが見つかり、中身をみてみました。
-
更に別のサイトhttps://geolog.mydns.jp/www.geocities.jp/site_bhan/01Bhan/bhan04gatu.html
2022年12末でサービス終了の表示があり。
※上記2.3.は熊谷様から世話人田村様に報告して、調査委託済み。
-
今までのB班と同じジンドウアカウントで4つ目のサイトを作るか、新しいアカウントを作成してサイトを作るか協議の結果→新しいアカウントを作成することに決まる。
① Googleのアカウント新規作成 ID:2023bbhp@gmail.com パスワード:■■■■■■■■
② ①のGメールアドレスにきたメールを個人のメールに転送するように熊谷さんに追加設定していただく。
(上田さんのメールアドレスが追加できていないので、次回以降上田さん参加時に行います。)
③ ジンドウアカウント新規作成 ID:2023bbhp@gmail.com パスワード:■■■■■■■■
(強力なパスワード作りに手間取りました。)
④ Jimdo.com/jpを各自Chromeを立ち上げて、ブックマークに入れた。
⑤ 上記④のページにある⇒「ログイン」をクリック⇒「おかえりなさいジンドゥーへのログインはこちらから」の所に③のIDとパスワードを入れる⇒「ログイン」をクリック⇒アカウントの「ダッシュボード」が開く
- 次回のZoom ミーティング:12/28(水)13:30~16:30に決まる。
B班HP勉強会記録-3

日時:12/28(水)13:30~16:30 Zoomで行う。
出席者:熊谷、甲良、浅妻、中島、上田、竹辺 欠席者:金子(敬称略)
内 容
- B班HP用のジンドウアカウントに使用するGメールに来たメールをチームの個人メールに転送する設定を、上田さんにも追加設定した。
① Chromeを立ち上げ⇒ジンドウアカウント用のGメールで以下の通りログインした:人形マークをクリック⇒下方の「追加」をクリック⇒ログイン(同期を有効にする)⇒2023bbhp@gmail.comと入力して次へ⇒GメールのPW:■■■■■■■■を入力して次へ⇒有効にすることで、ログインを完了。
② Gmailをクリックして起動⇒⚙⇒「すべての設定を表示」⇒「メール転送POP/MAP」をクリック⇒「転送先アドレスを追加」で上田さんのメールアドレス「mmay-3746@na3.fiberbit.net」を入力して「続行」⇒OK
③ 上田さんのタスクバーからOutlookを開いて、届いたメールのURLをクリック⇒「確認」。
④ Gメール戻り「メール転送POP/MAP」で上田さんアドレスを選択⇒「新しいフィルターを作成」。
⑤ フィルターに“To:2023bbhp@gmail.com”と入力⇒「フィルター作成」。
⑥ 「次のアドレスに転送する」の前にレ点をして、上田さんアドレスを選択⇒「フィルター作成」。
⑦ 2023bbhp@gmail.comへメールをいれ、全員に転送確認済み。(竹辺失敗の為中島さんに出してもらう。)
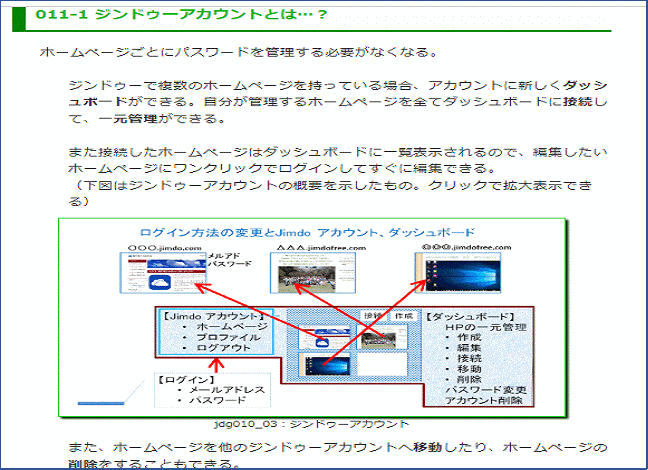
- ジンドウのWebサイトHP作成ガイドhttps://jdguide02.jimdofree.com/(誰でもホームページでjimdo)を開き、B班HP用のジンドウアカウントに使用するGメールでログインしたChromeのブックマークに登録した。010:ジンドウに登録する011:ログイン方法の変更とjimdoアカウントとダッシュボード下記表の説明を受け、確認しました。

-
班員紹介のテンプレートの件
A5サイズの大きさに回答いただきやすいように項目を複数あげて、後日班員の方に依頼する。
班員紹介の担当の方で、意見が出たものを、まとめて検討しなおすこととしました。
-
ダッシュボードに紐づけするホームページを新規作成した。
「ダッシュボード」を開き⇒「新規ホームページ」⇒「ジンドウクリエイター」⇒プランはまだ決めていない⇒次へ⇒レイアウト:「東京」⇒「無料」⇒ドメイン名:2023bhan.jimdofree.com とする。
- ログイン後ナビゲーションを編集した。
l ホーム ー新着情報
l 班員紹介
l 活動 ―予定
―報告
―勉強会
l 投稿
l 技術指導
6.1月勉強会日程を決めた。場所:アワーズのフリースペースの予定
1/13(金)13:30~16:30
1/17(火) 9:30~12:30
1/18(水) 9:30~12:30
1/31(火) 9:30~12:30
場所が確保できない時は、Zoomで行います。
追って、連絡します。
B班 HP勉強会の記録-4

日時:1/13(金)13:30~16:30
場 所:アワーズ 研修室
出席者:熊谷、甲良、浅妻、中島、上田、金子、竹辺 (敬称略)7名
内 容:
-
前回お休みした金子さんのパソコンに「ダッシュボードに紐づけするホームページを新規作成」したものを(すなわち「(新)B班HP)を「ブックマーク」に登録して、いつでもログインできるようにしました。
-
上田さんの「自己紹介のファイル」を送れるように、熊谷さんに見ていただく。(自動保存をオフにすれば、名前を付けて保存でき、解消できました。)「自動保存」に関して後で更に調べたら、Officeソフトを「Microsoft 365」契約で使用する場合に発生することが判明しました。(後記:熊谷)
-
自己紹介のページを編集(PDF埋め込み)
① B班HP用ジンドウアカウントにログイン⇒ID,パスワードをいれる。
② 管理メニューを見て、編集画面であると確認
③ ナビゲーションの「班員紹介」をクリック⇒大見出しで「班員紹介」と「文章」をいれました。
④ 「コンテンツの追加」をクリックして、種類の説明を受ける。
⑤ コンテンツ「6個列のカラム」×4列個コピーして、24名分の名前を(入会した順)に交代で入力完了。
⑥ コンテンツ「2列カラム」を作り「その他のコンテンツアドオン」の下から「PDF埋め込み」クリック⇒
「あなたのPDF Embed コード---」をクリック⇒コードが表示されるので「Copy」⇒をクリック(クリップボードにコピ
ーされた)
カーソルを見て、Ctrl+Vで貼り付け⇒「保存」ボタンをクリック⇒「プレビューモード」⇒にする
再呼び込み⇒Edi PDF Embedにマウスをおいて、「ライブサイトで編集」をクリック⇒上のタブ「コンテンツ」をクリッ
ク⇒「ファイルを消滅」(変な日本語ですが、追加と同じ)クリック⇒「アップ」をクリック⇒保存先がでるので、いれる
PDFファイルを選ぶ⇒「開く」をクリックして完了。
⑦ 個人名からのリンクを「自己紹介」ページに貼り、更にPDFの所に内部リンクを金子、甲良さんの分を試してみたが、
甲良さんの分は、成功?金子さんの分は、上手くいかず、次回の課題。
⑧ PDFファイル10名分を追加作業しましたが、左右の高さ誤差がでてしまいました。次回修正予定。
-
ホームページ編集
① 「へようこそB班HP」と入力
② 管理メニュー⇒デザイン⇒背景⇒「+」をクリック⇒「画像」をクリックして候補をいれて、「保存」
③ 画像は、加工せずとも、OKでした。加工しない画像を追加して保存してみました。
-
次回予定
1/17(火)午後 13:00~16:30 アワーズフリースペース1,2予約済み
1/18(水)午前 9:00~12:00 Zoomで行います。
1/31(火)午前 9:30~12:30 アワーズフリースペース9のみ予約(9時に行きもう1つ確保予定)
B班 HP 勉強会記録-5

日時:1/17(火)13:30~17:00
場 所:アワーズ フリースペース1,2
出席者:熊谷、浅妻、中島、上田、金子、竹辺 6名 欠席:甲良(敬称略)
内 容
-
Aさん:パソコンにPDFファイルの表示が上手くいかない。不具合調整を色々試みましたが、本日は解決に至らず。POWR社に問い合わせをする。
-
Nさん:スマホとパソコンに「スマートフォン連携」で同期するようにしましたが不成功。
-
Uさん:
① Windows11のパソコンにファイルを保存すると自動的にOneDriveのドキュメントにいってしまう。
② 解決策としてPCのwindows (c)をクリック⇒「ユーザー」クリック⇒「UEDAK」クリック⇒ドキュメントが開くのでそこに保存するようにする。
又、デスクトップに保存するには、下の「通知領域」一番右端の所をクリックしてデスクトップを出し、届いたファイルを縮小⇒掴んで移動させる。
③ Outlookの受信トレイに「件名」の項目がなかったので、「表示」タブから、「ビューの設定」で「件名」を追加した。
-
① Aさんのパソコンを解決されている時間に他の人は「.docxファイル」を「.pdfファイル」に2件実施してみました。
② PDFファイルを印刷する方法も教示しました。
PDFファイルを右クリック⇒プログラムから開く⇒
アドビリーダー:プロパティ⇒ページ設定⇒「割り振り2」する。
Googleクロム:印刷のアイコンをクリック⇒詳細設定⇒1枚あたりのページを「2」にする。
印刷:縦か横、両面印刷も従来通り行う。
③ Outlookでアドレス帳を開いたとき最初に表示するアドレスを設定
「ホーム」タブ⇒検索グループの「アドレス」をクリック⇒アドレス帳の「ツール」タブをクリック
⇒「オプション」をクリック下の方に「アドレス帳を開いたとき最初に表示するアドレス」に「B班」
を選んでおく。
-
「ログイン」の文字が見えなかったので、「管理メニュー」⇒「デザイン」⇒「スタイル」「詳細設定をオン」にして、コロコロマークをログインの所に持っていき「アクティブカラー:水色」「カラー:rgb(32,15,78)」にすると分かり易くなった。
-
背景を「管理メニュー」⇒「デザイン」⇒「背景」に操作して、東京(青山)にした。
-
自己紹介のPDFを「powr.io/signin」にサインインして名前を入れる、置換すると試行錯誤してみた。
- 明日の勉強会は9:00~Zoomで行います。「ロゴマーク」作成予定。
B班 HP 勉強会記録-6

日時:1/18(水)9:00~12:30 パソボラZoomで行う。
出席者:熊谷、浅妻、中島、上田、金子、甲良(敬称略)竹辺 7名
内 容
-
1/17の夜からAさんに続き、Kさん、Tの3人共にPDFファイルが表示できなくなっていた。
Google Chromeの設定⇒「履歴」、「履歴」をクリックすると、「履歴」と「検索」がでる。
左の「閲覧履歴のデータの削除」をクリック。
「基本設定」の3項目前にレ点を入れ、「期間」を(全期間)にして削除。
更に「詳細設定」の4項目にレ点を入れ、同じく(全期間)して削除でPDFが現れた。
-
強力な再読み込み:「Ctrl」キー + ファンクションキー「F5」を押す。「スーパーリロード」とも言われ、ブラウザのキャッシュに保存されたデータを使わず、直接サイトからデータを読み込んで表示する方法。これにより、埋め込みPDFが表示されない問題も解決できる。
-
管理メニュー⇒デザイン⇒詳細設定を「オン」にしてからログインの文字:黄色、アクティブカラー:水色 に設定して、見やすくなりました。
-
活動のページの「予定」、「報告」、「勉強会」の次に「HP作成記録」を追加した。
-
HPで使われている画像のサイズを調べる方法:画像の上で右クリック⇒「新しいタブで画像を開く」をクリックすると、追加された「タブ」のページで画像が表示され、「タブ」にもサイズの数値がでる。
-
「ようこそB班HP」のフォントの種類:Brush Scrip、大きさ:48フォントにした。
-
管理メニュー⇒デザイン⇒詳細設定を「オン」にして「フィルター」と「キャラクター」の見方を教わった。
-
ロゴを作成
① Jimdo HP作成ガイドを参照「 027ロゴ画像」
②「スクエアスペース」のアカウントを作成した。
2023bbhp@gmail.com Pw: ■■■■■■■■
ロゴを無料でダウンロード First name: HP Last name: B班で登録。
-
フッターにある「著作権」表示の文字サイズを大きくした。HTMLコードにし、スタイル指定を記述する方法をとった。
-
15:00~16:30 延長でZoom。熊谷、浅妻、上田、竹辺でPDF作業の続きを行う。
17名を分すべて入れ⇒8名削除⇒夜にもう一度入れたが、時間がかかり、根気よく入れて90分。
サインインのカウントが1残っているのが、気掛かり。又、明日、確認することになりそうです。
(深夜、確認しましたら、全部成功しておりました。)
-
PDF Embedを追加するときは、まず
① POWRにサインインし、
② JimdoページにPDF Embedを追加、追加したPDFで「Edit PDF Embed」⇒「ライブサイトで編集」、
③ POWRサイトで目的のPDFに入れ換えする。またデザイン(プラグインの高さのサイズ)の変更などを行う。
④ Jimdoでの表示を確認する。
⑤このあと必要に応じて②~④を繰り返す。⑥一連の作業を終るときは必ずPOWRの「サインアウト」を忘れないようにすること。
B班 HP 勉強会記録-7

日時:1/22(日)13:30~17:00 パソボラZoomで行う。
出席者:熊谷、浅妻、中島、上田、金子、甲良(敬称略)竹辺 7名
内容
-
活動ページの掲示案が3件甲良さんから説明がありました。予定をカレンダー表示できないものかと提案があり、挑戦してみました。「GoogleカレンダーをHPに埋め込むカレンダー」まで進めなかったので、熊谷さんの宿題にしてもらいました。(クリックするとでてくる予定の詳細入力は浅妻、甲良さんで行う。)
-
ほどがやパソボラの「各担当の予定表」にリンクをかけることにしました。(浅妻、甲良さん)URLを甲良さんメモ帳に保存済み。
-
浅妻さんのパソコンを共有して「報告」「勉強会報告」の雛形を皆さんで、模索しながら、作成しました。
タイトルの文字:「ゴシックエイリアル」、「サイズ24」「空白24」にしました。コピーして、違うページに移動する方法もマスターされました。
-
投稿のページはブログ形式で作成する。原稿の協力として、ホームページチームの全員にお願いしました。
自分で、ブログ作成ができる人は、各自行う。自信のないかたは、竹辺へ原稿を提出。作成でき次第、提出してください。〆切は2/4とします。
-
文字の黄色を黒、青に変更。(デザイン⇒スタイル⇒詳細設定を「オン」にしてコロコロを乗せて、クリック)
-
竹辺作業分をお知らせ。
① サイドバーにサイトメニューを入力。(リンクは未)
② サイドバーに「ホームに戻る」ボタンをスタイル1で設定。「トップページに戻る」も設定済み。
③ ファビコンをロゴマークで作成。(見えづらいので、熊谷さんへ修正依頼)
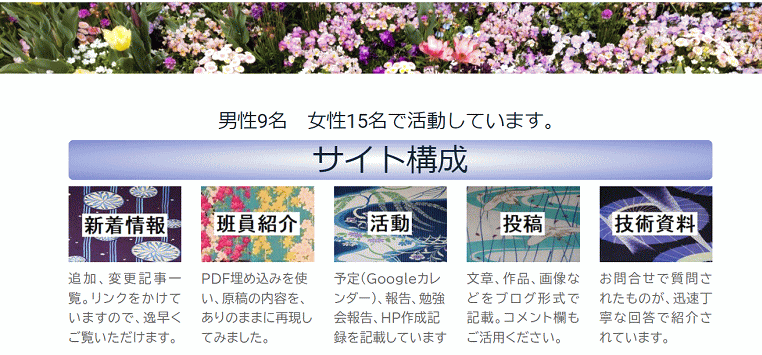
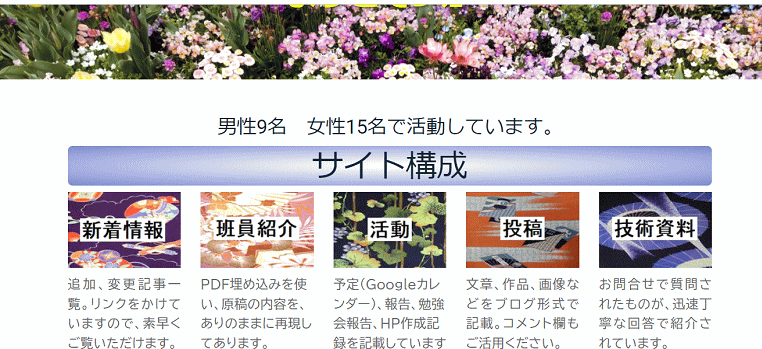
④ 「ホーム」ページへ「サイト構成」をたたき台として、いれました。
-
次回の予定
①1/25 午前9:30~12:00 パソボラZoom (熊谷、竹辺)
②1/30 午後13:30~16:00 パソボラZoom (中島、竹辺)
③1/31 午前9:30~12:30 アワーズフリースペース9のみ予約済み(全員)
B班 HP 勉強会記録-8

日時:1/25(水)9:30~12:00 パソボラZoomで行う。
出席者:熊谷、竹辺2名
(午前)
-
「自己紹介のページ」名前とPDF埋め込みファイルのリンク貼り。竹辺が、作業するのを熊谷さんに目視確認していただき18名分済ませる。(根気と集中力を要する作業)
- ホームの文字入り画像にリンク貼り。
(午後)13:00~17:00 竹辺
-
「HP作成記録のページ」にコンテンツPDF埋め込みの作業(7枚)
① Wordファイルを「校閲タブ」を使い確認する。
② PDFファイルに変換してから、コンテンツに埋め込み作業を済ませた。
-
サイドバーに「サイトメニュー」を作成し、リンクを貼った。
- サイドバーに「リンク先一覧」を作り、ほどがやパソボラ、A班、C班、D班、にリンクを貼った。
B班 HP 勉強会記録-9

日時:1/29(日)午前中 Zoomで行う。
出席者:甲良、浅妻2名
-
1/28に行ったB班勉強会の報告をHPへUP作業を行う。
- Kさんのブログを作成した。
日時:1/29(日)1日中(竹辺)
-
飯野、木幡、飯島、藤井、外山5名の自己紹介ファイル作成⇒「自己紹介ページ」へPDF埋め込み⇒編集モード、閲覧モードの切り替えで、名前⇒PDF埋め込みファイルにリンクを貼った
-
「ホーム」ページ画像の撮影、編集、各ページの背景画像をアレンジしてみた。
※下の画像は「班員紹介」ページをスマホで見ると、背景の範囲が広がったおかしい画像になっていた。
他にもスマホでの見た目が「活動の予定」の背景も90度傾いていた。

※下記に使った「目次画像」は元のサイズが、227×300と小さかった為、各ページに使うと、ぼやけて見えた。

※Tokyo-Aoyamaのレイアウトはページ毎に背景が選べることにしていると、「子ページ」「孫ページ」まで、背景を設定する必要があると作業していてわかってきました。
「ホーム」で紹介している「ページ項目画像」(着物柄)と、各ページを開いたときの画像を同じにすると統一感がある。「子ページ」「孫ページ」の背景画像は風景、花の画像にするといいように、思いました。
「ホーム」の「ページ項目画像」は下記に収まった

日時:1/30(月)13:00~17:00 Zoomで行う。
参加者:中島、浅妻、竹辺 3名
-
「ホームのページ」の背景画像の変更と各ページの背景画像確認。
「ブログの続きを読む」をクリックする⇒背景画像を東京タワーの画像に統一するとこにしました。
「活動ページ」をスマホで見た90度傾き画像を置換しました。
-
Nさんのブログ作成のお手伝いをしました。
-
「新着情報のページ」のコンテンツに「表」を入れましたが、「日付」、「内容」の間の罫線が未完成。
-
「活動のページ」短く、説明コメントを入れて、各「子供ページ」の項目にリンクを貼り、「フォント:24」
同じく、「投稿」、「技術資料」ページの説明コメントも「フォント:24」にしました。
他に、勉強会報告の文章に、2か所リンクをかけました。
B班 HP 勉強会記録-10

日時:1/31(火)9:30~12:30
場所:アワーズフリースペース8,9
出席者:熊谷、甲良、浅妻、中島、上田、高部、田村、竹辺、 欠席者:金子、丹野 (敬称略)
内容:
-
「活動予定」をいれる:カレンダーの詳細を入力するには(閲覧モード後)に右下の「+」をクリック⇒その他のカレンダー⇒「Googleカレンダー」にして⇒日付をクリック⇒「タイトルと日時を追加」にそれぞれ入力。「説明」に○○講師、○○At.等を入力。
-
「活動報告」は同じページに全ての文章を網羅すると、読みづらいので、詳細は「勉強会活動報告」のしたに(孫ページ)として「1月」をナビゲーションに新規追加して作成した。
勉強会報告のページの(詳細は「こちら」)の文字にリンクをかけて「孫ページ」に飛ばし、読んでもらう。
-
更にフォントの大きさ、行間を開け、太字をいれ、読みやすいように、工夫しました。
- 「新着情報」ページの「表」の調整を熊谷さんに指導いただく。(日付:内容のセルtdの列幅=15%:85%)(<table>タグにstyle = “margin: 0 auto;”)をいれて、中央揃えに設定。
日時:1/31(火)13:30~16:30
場所:アワーズフリースペース8,9
出席者:熊谷、浅妻、上田、高部、竹辺 (敬称略)5人で引き続き行った。
内容:
-
班員紹介」ページにパスワード(■■■■■■■)を設定。
「管理メニュー」⇒「基本設定」⇒「パスワード保護領域」の「班員紹介」にチェックをいれて設定した。 - 「ホーム」のページに世話人、副世話人連名の挨拶文をいれました。
- Tさんブログ作成のお手伝い。「新着情報」にも、記載して、リンク済み。
- 先に投稿していた記事は各投稿者が行うことにしました。夜、確認すると全て記載し、リンク済みになっていました。
- 「 PDFファイル埋め込み」の再不具合を確認。
-
田村世話人へB班HP公開の延期のお知らせメールを出した。
「班員紹介,HP作成の記録」ページの「PDFファイル埋め込み」方法を全て変更せざるを得ない状況になってしまいました。
B班 HP 勉強会記録-11

日時:2/2(木)15:00~17:00
Zoom熊谷、竹辺で行う。
内 容:「PDFを画像にする作業」と「コンテンツ⇒画像を選び編集作業」
-
試作を2枚画像にして、コンテンツ編集で2カラムに入力後に画像サイズを決めました。(411×581)→(500×706)にしました。
-
Wordファイルを選び⇒印刷プレビューをクリック⇒全体が見えるように73%にする。⇒「Fn」キー+「PrtSc」
⇒切り取り(クリップボードにコピーされた)⇒「ペイント3D」のアプリを開く⇒「貼り付け」をクリック⇒「トリミング」をクリック⇒(サイズ411×581)にする。⇒「キャンパス」をクリック⇒(サイズ500×706)にしたものを保存する。
日時:2/2(木)夜:熊谷、竹辺で手分けして行った作業
竹辺作業:「PDFを画像にする作業」上記2.に書かれている作業を繰り返し行う。(残り22名分)作成。
「コンテンツ⇒画像を選び編集作業」コンテンツの追加に2カラムにして、(12列×2=24名)入力
熊谷作業:「HP作成の記録」もPDF埋め込みは、全て、削除。⇒テキストとして「1~10」の入力全て完成。
日時:2/3(金)19:30~20:30 熊谷、竹辺 Zoomで確認
内 容:昨日の竹辺作業分の変更提案を熊谷さんからいただく。
-
画像のサイズを(411×581)→(500×706)にしたことで、文字がぼやけて読みづらい。
対策としてフォントサイズ:「10.5」から「14」(個人名は「18」)に変更、余白を狭くして、「左右:15㎜、上下:20㎜」のレイアウトに統一(フォントは変更しない)⇒印刷プレビューでページ全体が表示されるようズームを77%にし、ページを大雑把に「切り取り&スケッチ」⇒ペイント3Dに貼り付け⇒「ページ外を切り取り「サイズ:643×916」の画像にする。これをページに挿入して、鮮明さを確認した。
-
パソコンの「解像度」によりサイズに違いが出る可能性がある為この作業は、熊谷さんが引き受けてくださる。
全ての自己紹介文を上の記述通りに画像にした。ジンドウページに挿入するときは一つのカラムには左右2枚の画像だけにし、カラムの下にカラムをいくつか積み重ねることで全ての画像を挿入した。画像には「拡大表示」をセットした。
-
熊谷さんから変更 更箇所の報告がありました。
① 「サイトメニュー」「リンク先一覧」の文字を小さくした。又、リンク先一覧に「旧B班HP」を追加
② 「活動」ページの「子」ページのメニュー文字が背景のカラーが黒の為に文字が、みづらかったので、アクティブカラー:「黒」から「白」に変更
③ 「勉強会の報告」のフォントを16→18に変更。
④ 「HP作成の記録」のフォントを16→18に変更。
⑤ カレンダーの文字フォントを11→18に変更。
⑥ 「勉強会詳細」の背景グレー色を追加した。
日時:2/4(土)19:00~21:30 熊谷、竹辺 Zoom
-
熊谷さんが、昨晩のうちに画像を24名分コンテンツに追加終了確認。リンクも4名分作業済み確認。
-
20名分リンク作業終了。(竹辺)「自己紹介の名前」から自己紹介に内部リンクを貼り、各該当の画像に飛ぶリンクを貼る。
① 閲覧モードで該当の自己紹介画像の上で右クリック⇒「検証」をクリック⇒画像の該当コード(class=”j-imageSubtitle”)が指定されている「div コード」を見つけてマウスオンし画像が選択されているのを確認⇒その「div コード」上で右クリック⇒「Copy」→「Copy selector」の順にクリック⇒selectorコードがクリップボードにコピーされる。
② 編集モードで○○○○の名前を選択⇒コードを出して、「/*」の間にカーソルを入れて、「Ctrl+V」でSelectorコードを貼りつけ⇒「OK」⇒「保存」
③ 閲覧モードでリンクを確認する。
- 「ホーム」ページサイト内のページ紹介を変更した。

-
公開前の点検を行った。
-
勉強会記録-11をUpした。
-
田村さんに「B班HPの公開依頼」のメールを送付した。
あなたもジンドゥーで無料ホームページを。 無料新規登録は https://jp.jimdo.com から
